「音律の参考資料 (Temperament Material)」をHTML5
![]() で見る様にしてみました。
で見る様にしてみました。
使い方:
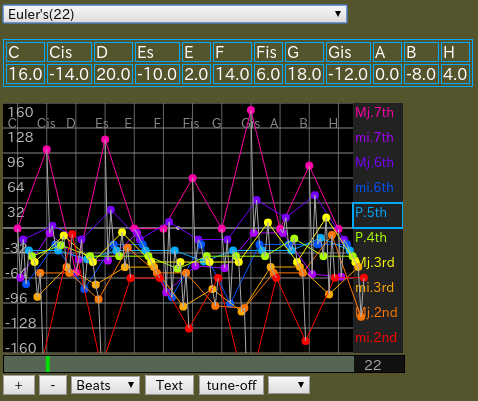
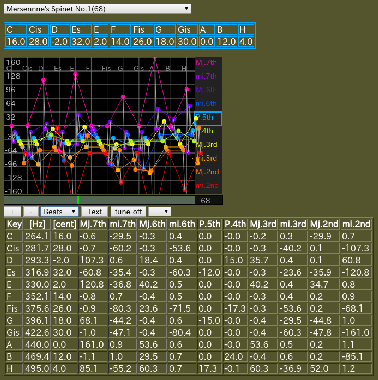
画面上 [ A la Galilei and Nassarre(1) ... ]セレクタ: 音律を選びます。
[ C ... H ]テキストデータ: 選択した音律[Cent]又は 音程[Interval][Beats]のデータが表示されます。
画面下 [ + | - ]ボタン: グラフの上下を増減します。
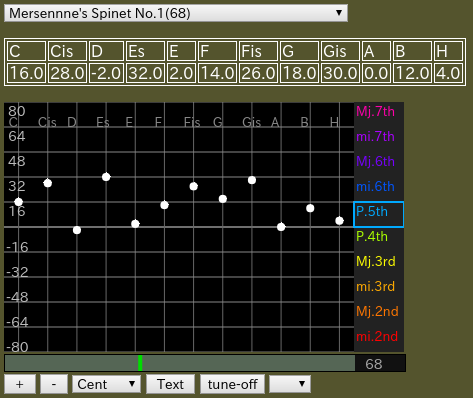
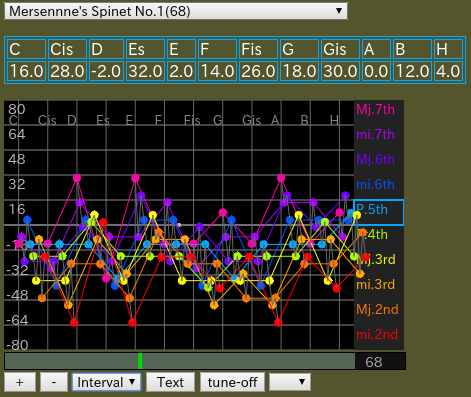
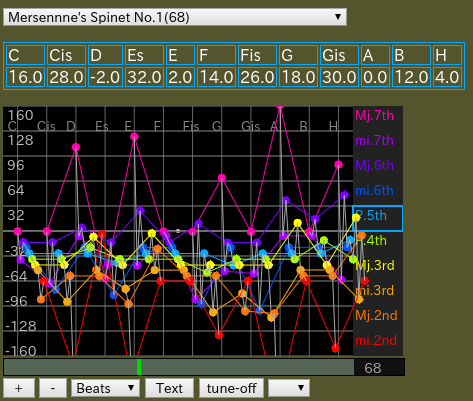
[ Cent | Interval | Beats ]セレクタ:
描画するデータを切替えます。
[Cent] 音律のセント値です。

[Interval] 画面右で選択した音程のセント差を表示します。 (v0.2) 画面のドラッグで音程毎にずらして表示します。

[Beats] 音程の差を周波数の'うなり'数として表示します。 (v0.2) 画面のドラッグで音程毎にずらして表示します。

[ Text ]トグルボタン: 表示中の値をテキストとして画面下に表示します。

[ tune-off | Tune-On ]トグルボタン:
セント値をカーソルのドラッグで変更します。
(音律を変更すると値は元に戻ります)
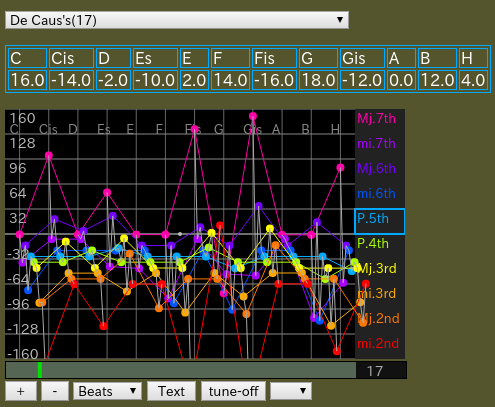
(v0.2)[ " " ... C ... H ]セレクタ: キー名で 大きい値の順にソートを行います。 「" "」(なし)は元の順序に戻します。
画面右 [ Mj.7th ... mi.2nd ]トグルボタン:
[Interval][Beats]で表示する音程を選択します。
又 常にデータとして表示する音程を
ドラッグで選んで枠線で表示します。
(v0.2)画面のドラッグ 画面下にスライドバーを加えましたので そこでのドラッグで音律が変わります。
試しに Aでうなりが少ない音律と

Eでうなりが少ない音律を上げて見ます。