HTML5![]() (CanvasとJavaScript)を使用しています。
(CanvasとJavaScript)を使用しています。
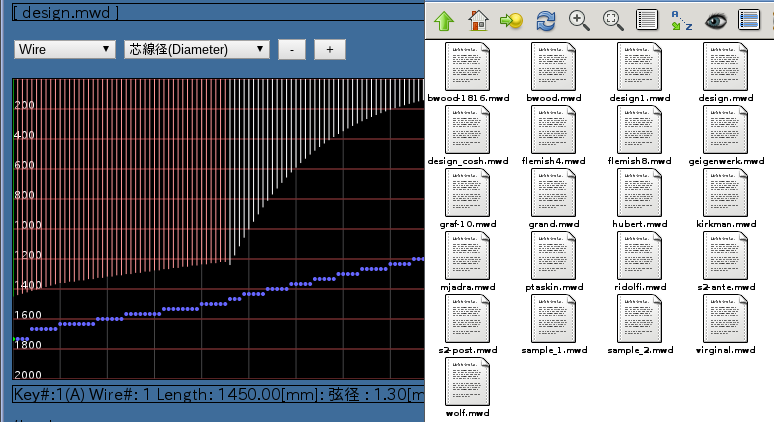
これまでの「.mwd」をzipファイルにまとめましたので 自身の「ファイル・マネージャ」に展開して このページに「++++.mwd」弦データファイル(wusic wire data file)を ドラッグ&ドロップして見て下さい。

Source File ・ (SIZE = 10466)
MD5 (wires.zip) = f128c5ef4b8dcaaa5a0127238e7a8e2
使い方:
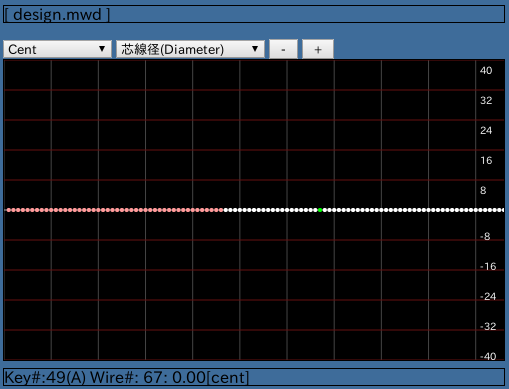
[ Wire | Cent | Inharmonicity ]セレクタ: 画面表示を切替えます。



[Cent]では御覧の様に 0[cent]のままで Tuningのシュミレーションは行っていません。
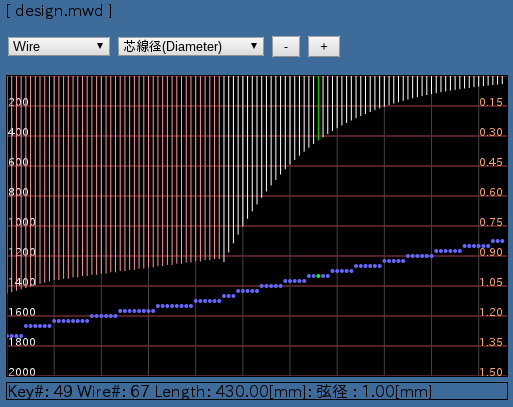
[ 芯線径(Diameter) ... 応力(Stress) ]セレクタ: Wireのデータグラフの表示を切替えます。
[ - | + ]ボタン:
Wireのデータ表示を増減します。
ただし[芯線番手(Gauge)]の時は固定しています。
画面上 [ design.mwd ]テキスト表示: .mwdファイル名を表示します。
画面下 [ Key#: 49 Wire#: 67 Length: 430.00[mm]: 弦径: 1.00[mm] ] テキスト表示: カーソルで選択した弦データを表示します。
弦データは紫系色の点で 目盛は右側に,弦の長さの目盛は画面の左側にあります。
(※変更履歴:
v0.3['18/02/04] ban2.jsをPrototype型に変更して GenDB.jsとしました。
それに伴って MWire.js scaling.jsを変更しました。
ハープシコード時のセレクタ「芯線番手(Gauge)」を
「弦径(Diameter)」に修正しました。
v0.2['16.09/18] infoのエラーを訂正しました。
[Cent]表示にインハーモニシティ値を加え無くしました。
v0.1.1['14/02/14] HTMLの形式を5に対応しました。
v0.1 ['13/12/01])