(変更履歴:
v0.1.1['14/02/14] HTMLの形式を5に対応しました。
v0.1['14/02/09])
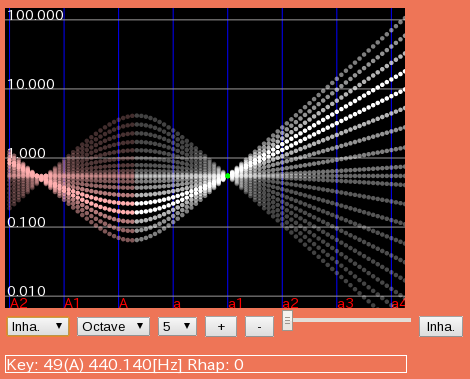
「 Inha. 」 シミュレーションのインハーモニシティを使用します。

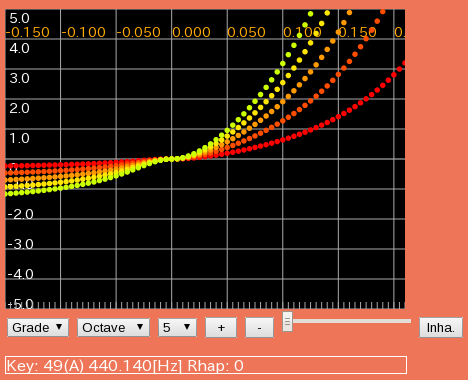
「 Grade 」
インハーモニシティを変化させた時に
キーでの`うなり'の変化の表しています。
変化の範囲はスクロールバーで変化します。

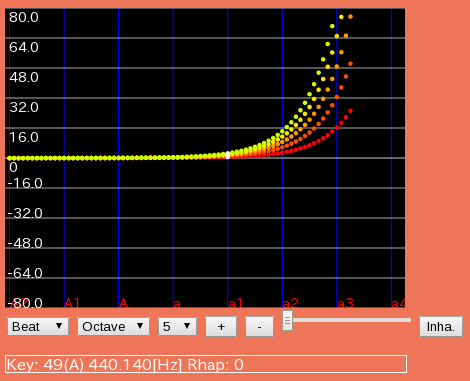
「 Beat 」 カーソルで示すキーの倍音のビートを表します。

「 unison ... 3octave 」 表示する音程を選びます。
「 1 ... 20 」 表示する倍音の範囲を選びます。
「 + | - 」 [Grade][Beat]で表示するグラフの上下の高さを増減します。
「 (スライダー) 」
倍音の公式「I x P x P」を
get_Inha(key) * Math.pow(partial, 2)などと表しますが
その"2"の部分を
0から3.1まで無理矢理変化させて見ています。
同時に[Grade]の表示範囲も変化します。
「 Inha. 」
こちらの[Inha.]ボタンでは'ビート'の計算部分を
インハーモニシティ値無しで行うかどうかを切替えます。
スライダーで"0"にしてもインハーモニシティは残っていますので
それも"0"にして見る為のものです。
当然 インハーモニシティ値の範囲は0のみになりますが
表示範囲はそのままにしています。
「 Key: 49(A) 440.140[Hz] Rhap: 2 」 テキスト表示で キー名と 周波数 そして スライダーの値(Rhap)を表示しています。