
(検証を進めている内に
エンベロープの形が異なっているのに気付きましたが
考え方の流れの参考になる事もあり あえてこちらも残してあります。
それを心に留め置いて御覧下さい。)
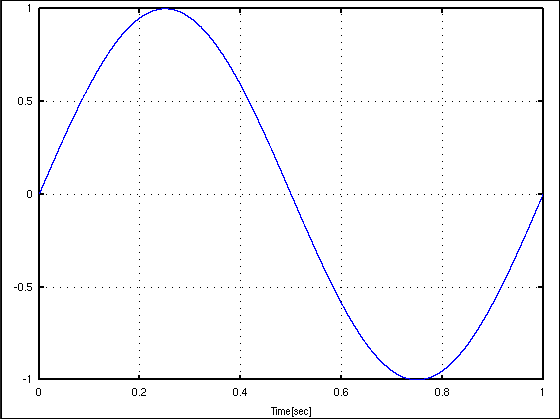
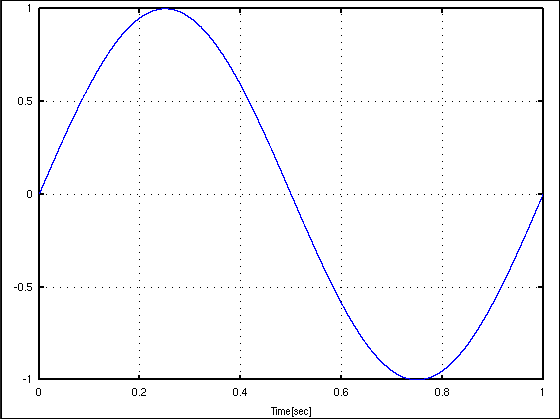
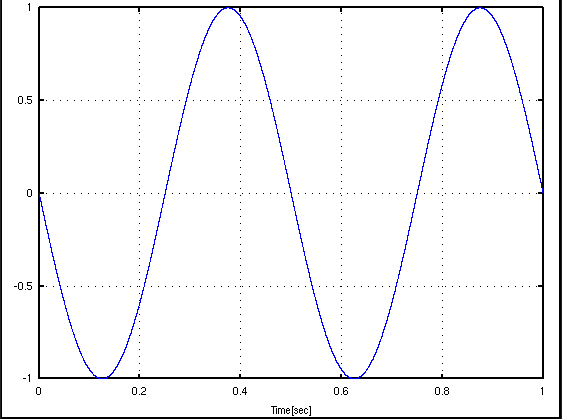
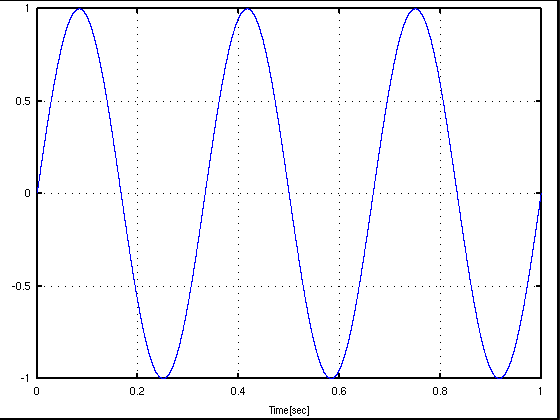
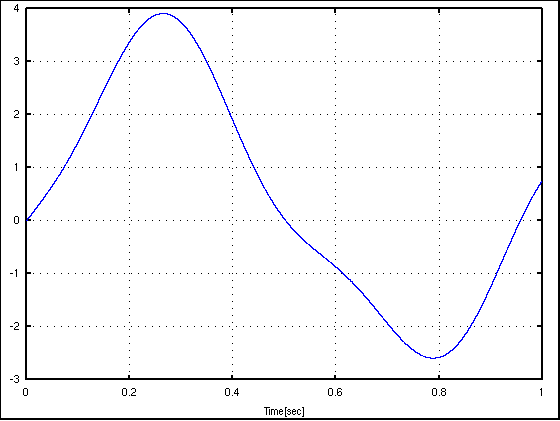
例えば 1[Hz]・2[Hz]・3[Hz]の音があります。



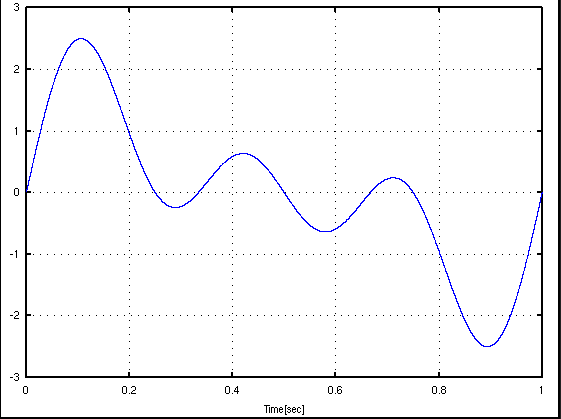
それを合成すると 以下の様になります。

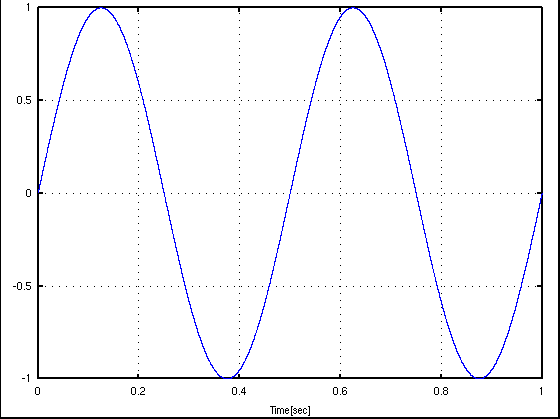
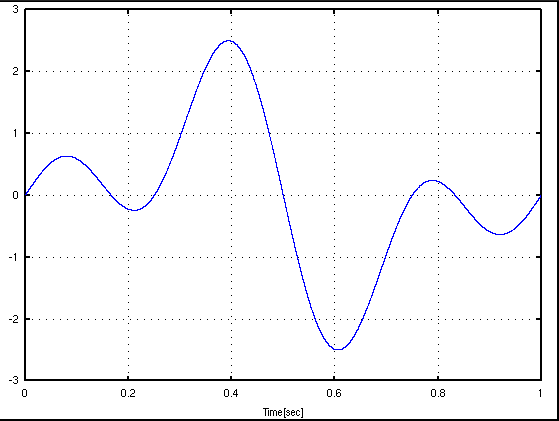
では 2[Hz]を -2[Hz]とするとどうでしょう?



それを合成すると...

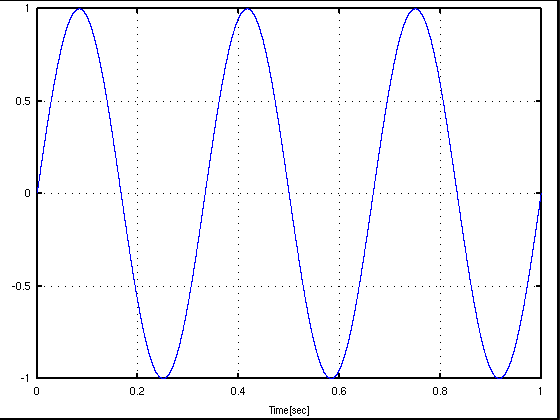
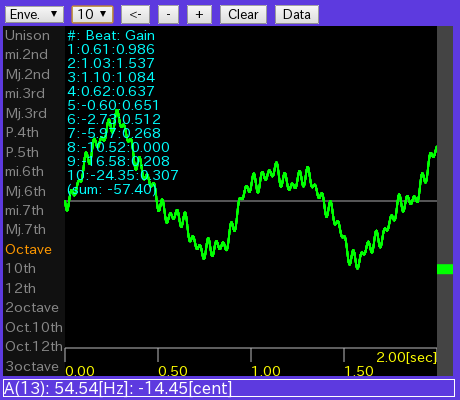
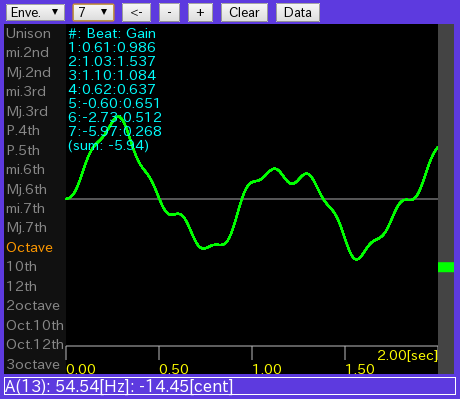
では 0.61・1.03・1.10・0.62・-0.60・-2.73[Hz]の 6つの音ではどうでしょう?

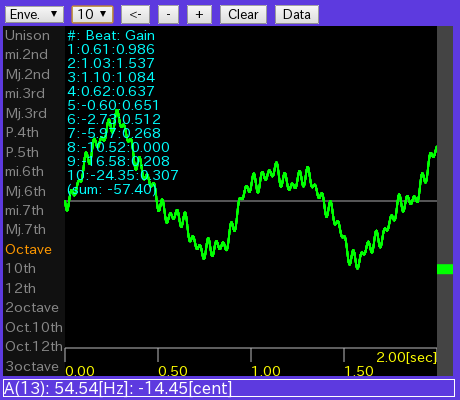
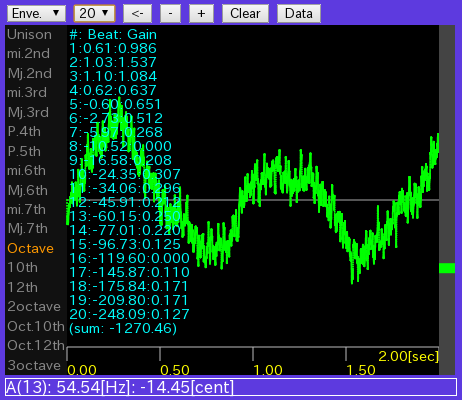
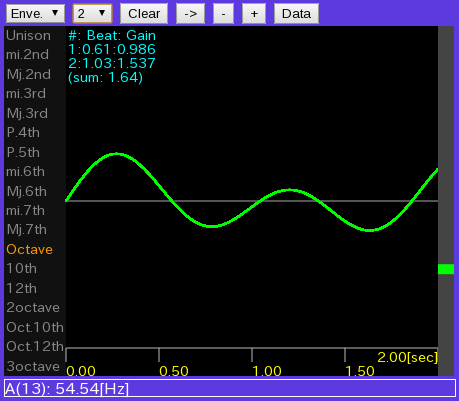
NonZeroTuningのシミュレーション後の 13(A)-25(A)オクターブの'うなり'の合成波形(包絡線-Envelope)です。

HTML5版です。
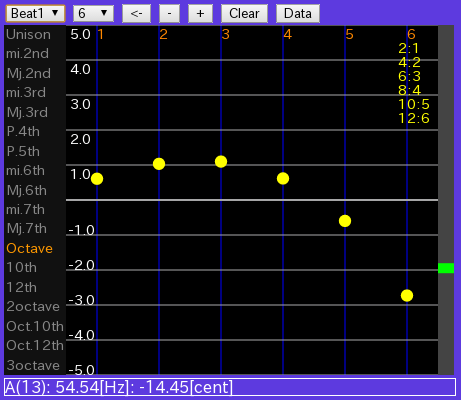
それを[Enve.]で見てみます。
(これまでのグラフの1[sec]に対して表示間隔は2[sec]としています。)

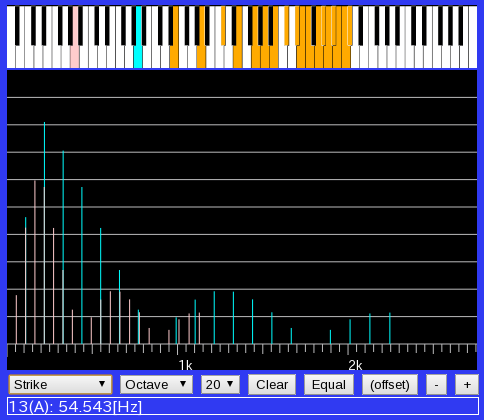
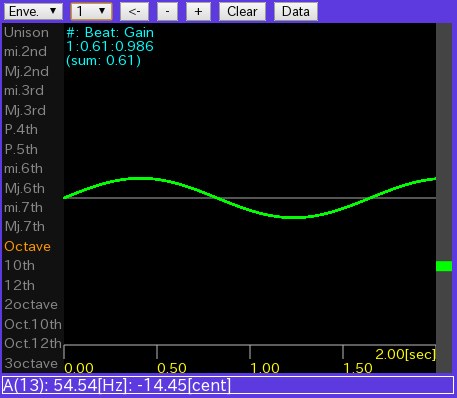
[Beat1]で見る'うなり'の量を(左図) ピアノの倍音 (Harmonics of Piano)の[Strike]で見る(右図) 倍音の量で掛け合わせています。


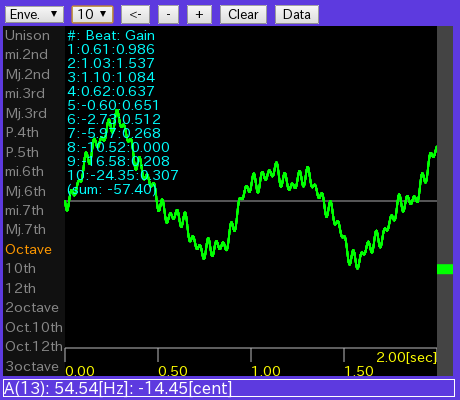
それを 20倍音と10倍音と9倍音で見てみます。



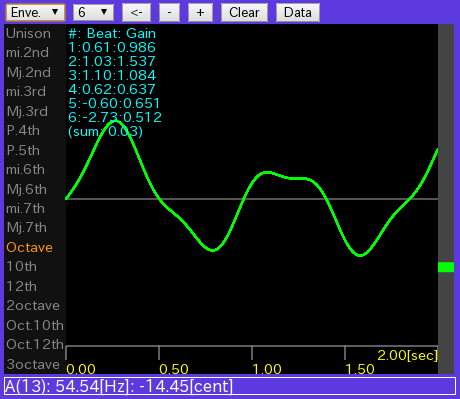
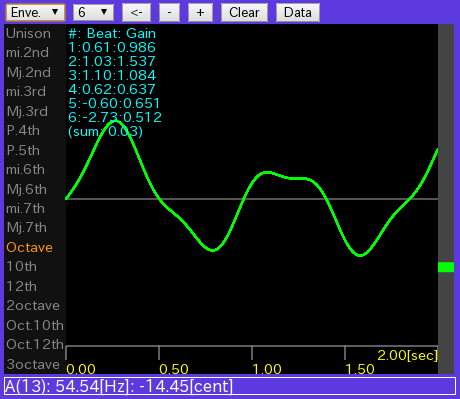
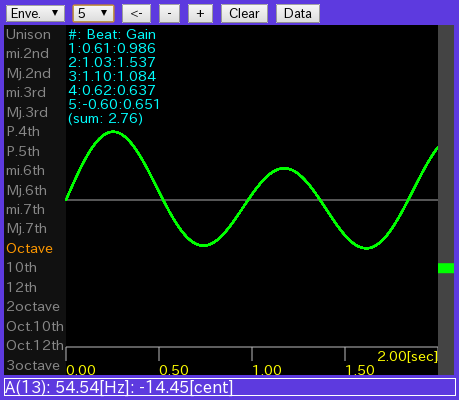
7倍音と6倍音と5倍音で見てみます。



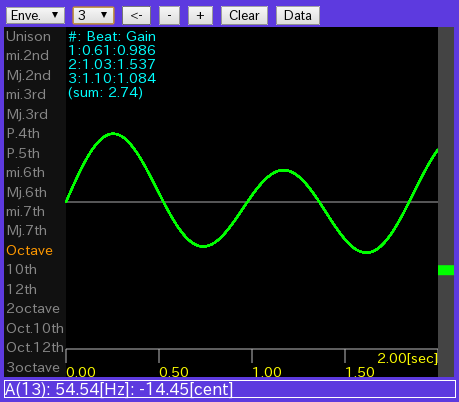
3倍音と2倍音と1倍音で見てみます。



13(A)-25(A) 6倍音でのセント値を変えた時の エンベロープの変化を見てみます。
参照〉エンベロープのシミュレーション (Simulation of Envelope)
(変更履歴: