まず、説明のための素材です。一応髪をパスを引くということですから、
それらしいモノを用意しました。

・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・。
もう少しどうにかした素材出せってカンジですな(汗
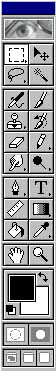
ま、まあとりあえず素材です。それでコレをパスで引き直すわけですが、まずツールボックスから
「ペンツール」を選択します。そしてしかるのちにパレットからオプションのタブを選択します
| 簡単なパスの使い方 |
それでは簡単に、ごくごく簡単にパスの使い方を説明します。
まず、説明のための素材です。一応髪をパスを引くということですから、
それらしいモノを用意しました。

・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・。
もう少しどうにかした素材出せってカンジですな(汗
ま、まあとりあえず素材です。それでコレをパスで引き直すわけですが、まずツールボックスから
「ペンツール」を選択します。そしてしかるのちにパレットからオプションのタブを選択します
 |
 それで○のついてる所にチェックがついてるかどうかを確認します。 もしついてなければチェックを入れてください。 |
||
| コレ→ | |||
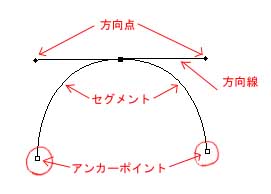
さて、作業の説明をする前にコレを見てください。作業するとこんなものができます。
それぞれの名称をまずは覚えてください。

こんなカンジです。まあ、覚えなくってもいいんですが、説明しやすいんで(笑)
端的に言うと、この「セグメント」というやつで線をなぞっていくわけです。そこでこの「セグメント」をコントロール
するのが方向線と方向点であると理解してください。
それでは実際に先ほどの素材をパスで引き直してみましょう。
 図-1 図-1 |
 図-2 図-2 |
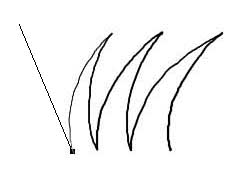
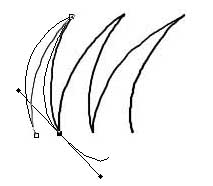
まず、図-1が最初のアンカーポイントを打ったところです。左端の先端ですね。
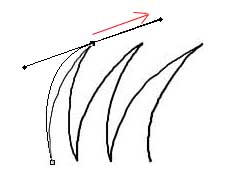
そして左斜め上に延びてるのがセグメントです。そしてその次に今度は上の先端に二つ目のアンカーポイントを
打ちます。そしてそこでクリックしたまま、矢印の方向にドラッグします。(図-2)
そうすると左側に曲線を描くようにセグメントが湾曲します。
まだ素材の線からはちょっと離れてますけど、コレは後からちゃんと調整するのでおっけーです。
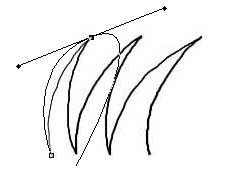
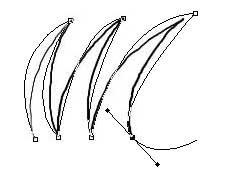
次に今度は下の先端にアンカーポイントを打つわけですが、そのまま下にもっていくと素材の線とは
反対側に湾曲してしましまいます。コレでは困ってしまいますね。(図-3)
 図-3 図-3 |
 図-4 図-4 |
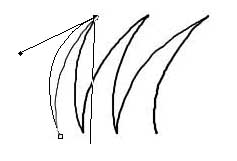
そこで今度は3個目のアンカーポイントを打つ前に、Altキーを押したまま二つ目のアンカーポイントまで一旦戻します。
そしてそのままアンカーポイントをクリックしてみてください。(図-4)
こうすることで、曲線はココで一旦キャンセルされます。最初のアンカーポイントを打った時と同じ状態ですね。
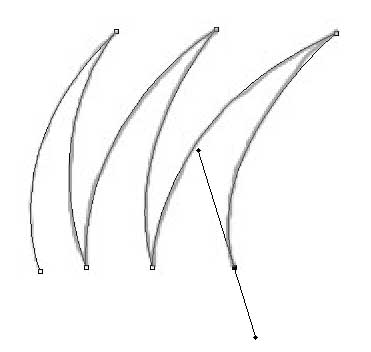
これで後は2個目のアンカーポイントを打った時と同じように操作します(図-5)
そうしてそれを繰り返してすべてのアンカーポイントを打ったものが図-6です。
 図-5 図-5 |
 図-6 図-6 |
とりあえず全部のアンカーポイントを打ち終わりましたが、かなり素材の線からはズレてますね。
そこでこれからこのズレを修正します。やり方は簡単です。今度はCtrlキーを押してみてください。
今までペンの形をしていたカーソルが、今度は白い矢印に変わったと思います。
このカーソルは「パス選択ツール」と言うんですが、この状態の時はアンカーポイントや方向点を自在に
コントロールすることが出来ます。移動させたり方向を変えたり。ちょっと操作してもらえばすぐに
判るかと思います。そうして弄くり回すと・・・・・・この通り♪
 |
これでパス打ちは終了しました。今度はこのパスにどれくらいの太さで線を引くか決めます。
まずはパレットからレイヤーのタブを選択してください。そして新しいレイヤーを一枚追加し、次に
パスのタブを選択します。そしてツールボックスからブラシを選択し、パレットからブラシの大きさを選んでください
その大きさで線が引かれることになります。
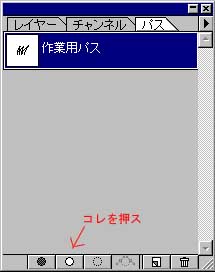
そこまで終わったらパレットのパスのタブを選択します。そうするとこんなカンジになってます。

それでは下の丸いボタンを押してください。そうすると一気にパスの線をなぞって綺麗な線が引かれます。
パスを見えなくするにはメニューから「ビュー→パスを隠す」と選択してください。とパスが見えなくなります。
後は原画(素材)のレイヤーを白で塗りつぶしてみると・・・・
 使用前 使用前 |
⇒ |  使用後 使用後 |
こんなカンジですね。
これで一通り必要な所だけを、簡単に説明しましたが、他にもイロイロと機能はありますので
その辺りは本を見て勉強してください。
←BACK TOP