- v0.2['20/11/28] [Point]Cent値を一応の基準値からの差の合計を 加えました。
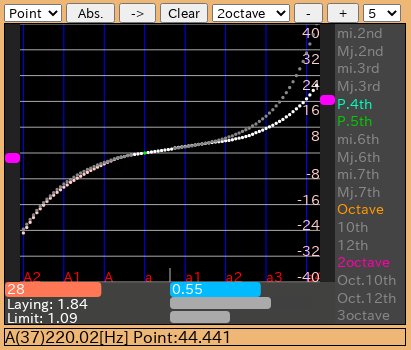
- v0.1.2['20/10/12] [2octave]を改訂しました。
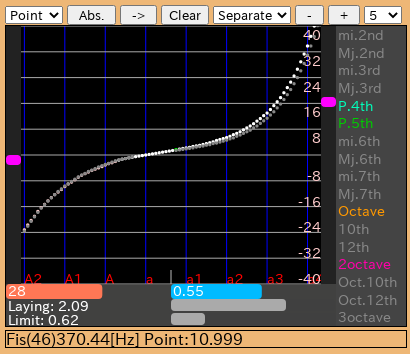
- v0.1.1['19/07/05] セパレータ方式を追加しました。
- v0.1['18/07/15])
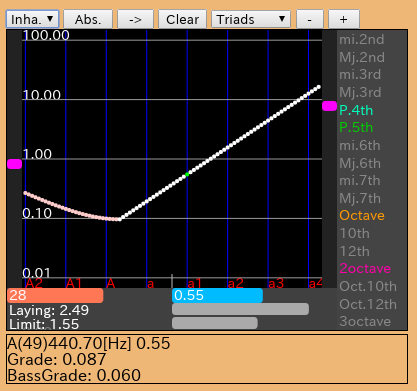
画面上 [Inha(rmonicity)]: インハーモニシティ値を表示します。

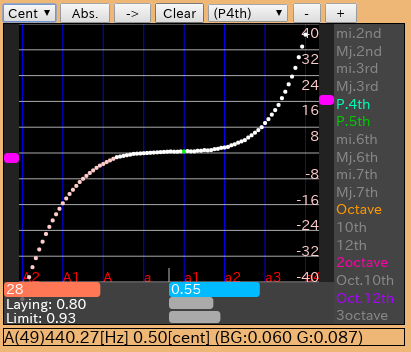
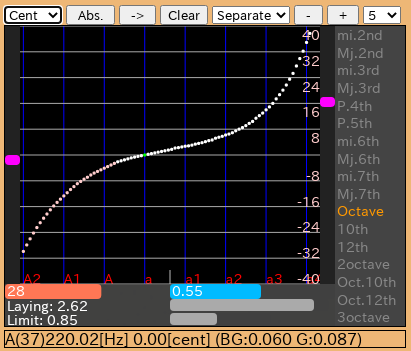
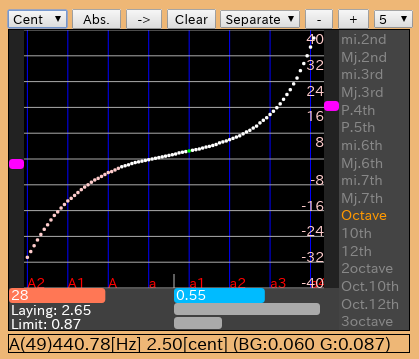
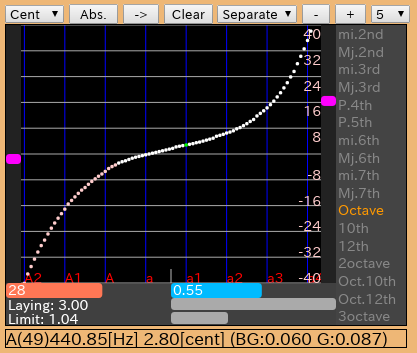
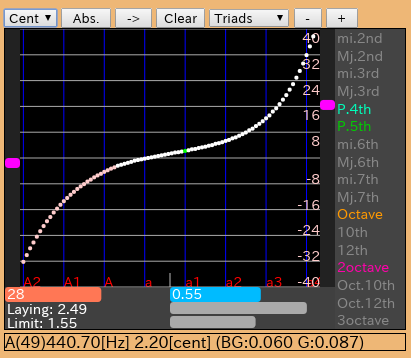
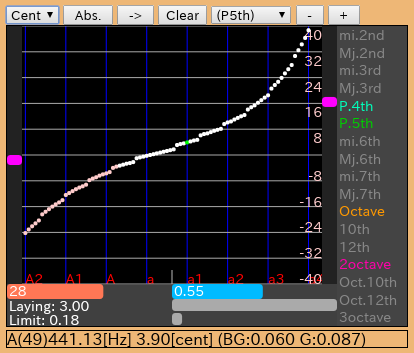
[Cent]: セント値を表示します。

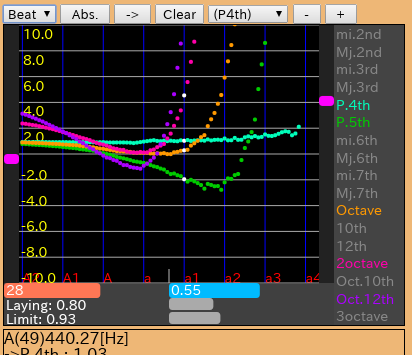
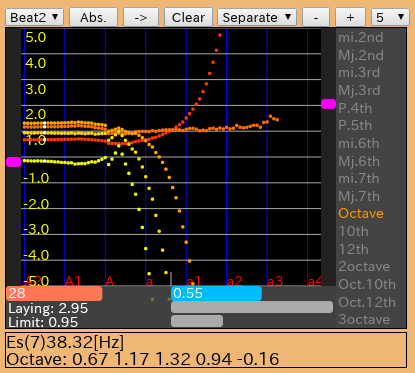
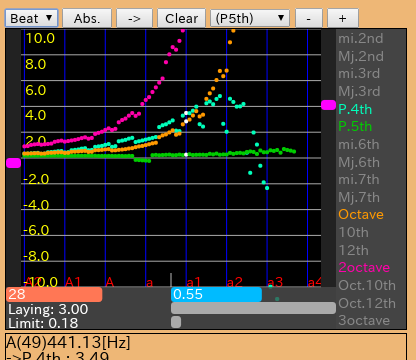
[Beat]: 'うなり'を表示します。

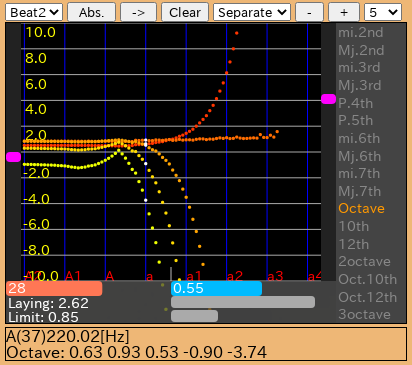
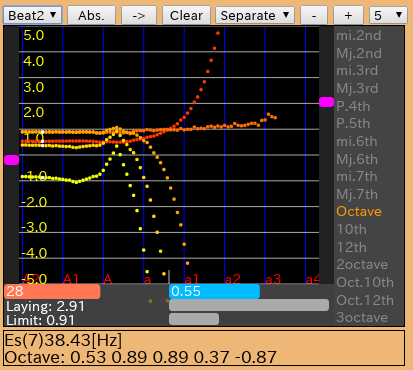
(※v0.1.1)[Beat2]: 'うなり'を倍音数で表示します。

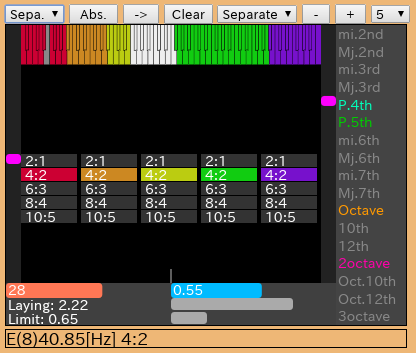
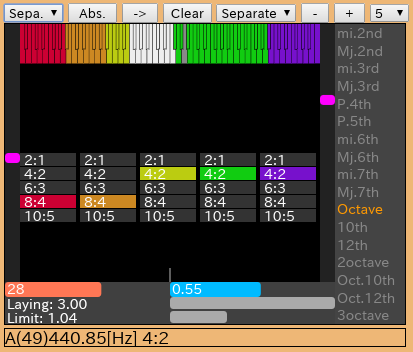
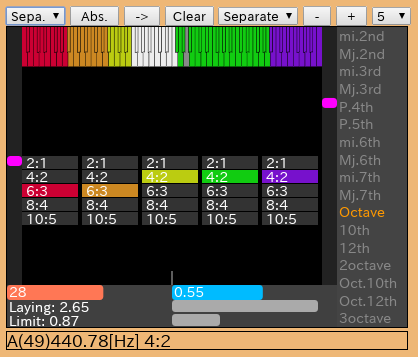
(※v0.1.1)[Sepa(rate)]: 全体を5分割して
オクターブの倍音数を選択します。
2:1から10:5までの 5段階です。
白色は割り振りの範囲で 純正4度 純正5度の領域です。
数値の枠の範囲をクリックして選択します。

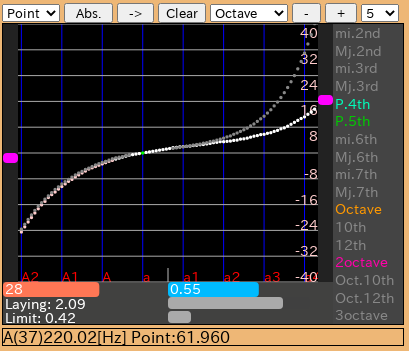
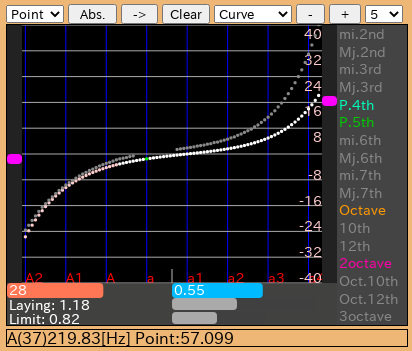
(※v0.2)[Point]: Cent値を 一応の基準値(灰色で表示)からの差の合計値で表します。
[Abs(olute)]: [Beat]表示で 絶対値を表示します。
[ -> | <- ]: [Beat]表示で キーの取り方を変更します。
[ Tune | Clear ]: Tuningのシミュレーションを行います。
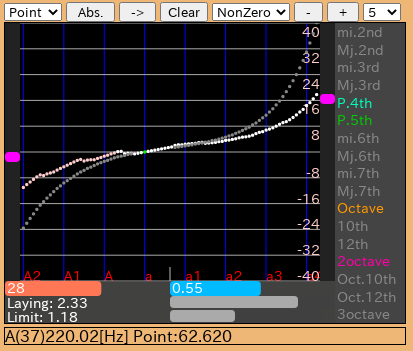
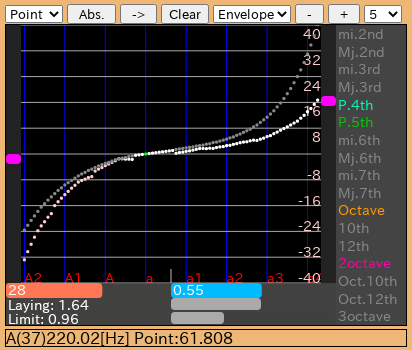
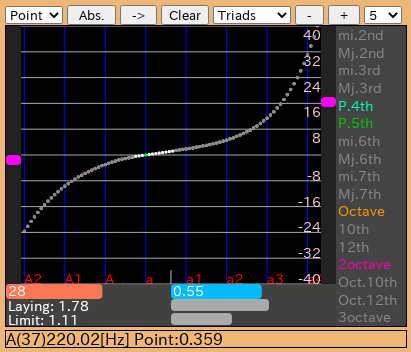
[ Octave ... Triads Sepa(rate) ]: Tuningのタイプを選びます。
[ - ][ + ]: [Cent][Beat]表示で 画面の上下を増減します。
(※ v0.1.1)[ 1 ... 20 ]:[Beat2]で表示する倍音数を選びます。
画面左 [ Bass Grade ]: 巻き線の傾き(Grade)を変更するスライダーです。(0.0 - 0.12)
画面右 [ Grade ]: 芯線の傾き(Grade)を変更するスライダーです。(0.0 - 0.12)
[ mi.2nd ... 3octave ]: [Beat]で表示する音程を選びます。
画面下 [巻き線数]: 巻き線の数を変更するスライダーです。(0 - 48)
[A49 Inha.]: A(49)キーのインハーモニシティ値を変更するスライダーです。 (0.01 - 1.0)
[ Laying: 0.00 ]: 割り振りのセント値の差(傾き)を変更します。(-3.0 - 3.0)
[ Limit: 0.00 ]:
Tuning時のうなりの数([Beat])を制限します。(-3.0 - 3.0)
[NonZero][Envelope]の時 Bassは最小値ですので
Treble程変わりません。
---------------------- | A(49)440.14[Hz] 0.55 | Grade: 0.087 | BassGrade: 0.060 ----------------------
テキストの表示欄です。
カーソルの示すキー番号と周波数と
[Inha.]では インハーモニシティ値と 芯線の傾き(Grade)と
巻き線の傾き(Bass Grade)を
[Cent]では セント値と ( 芯線の傾き(Grade)と
巻き線の傾き(Bass Grade) )を
[Beat]では 選択されてる音程の'うなり'を表示します。
スライダーの変更 及び Tuningタイプの選択で Tuningが行われます。
"割り振り"は これまでと異なって ストレートな傾斜にしました。
[Curve]では(インハーモニシティ値から直接計算するので) [Laying]は効きません。
[NonZero]と[Envelope]では 割り振りの下から巻線までを [P4th]で行っていましたが(調律曲線を揃える為) 今回は 無しにしています。
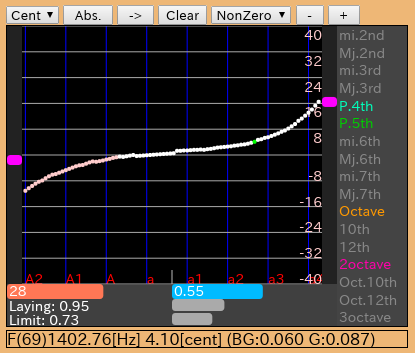
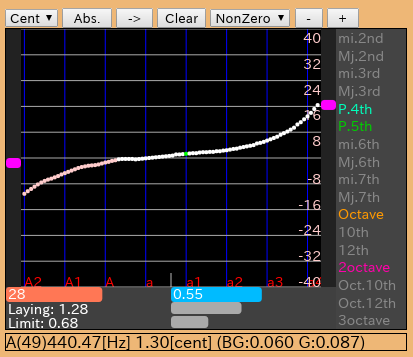
[NonZero] 左[P4th]有り 右[P4th]無し。


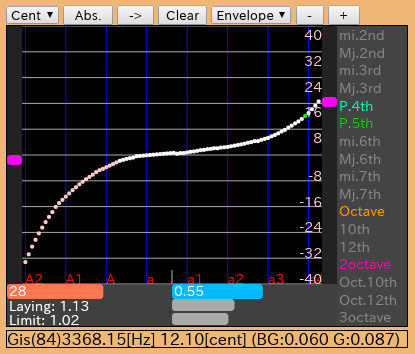
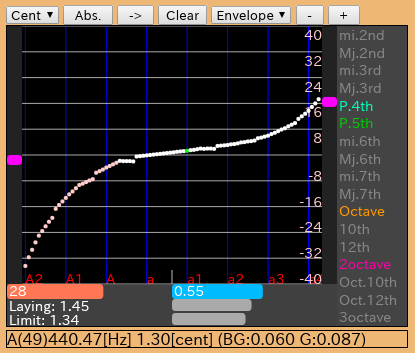
[Envelope] 左[P4th]有り 右[P4th]無し。


純正5度(P5th)と純正4度(P4th)は [Beat]を見る為に加えています。
(P5th)の[Cent]と[Beat]です。


(P4th)の[Cent]と[Beat]です。